
 Loading...
Loading...Game updated ! https://gamejolt.com/games/a_fistful_of_yankees/898563
Here is the final cinematic of the demo.
Other things have changed; I'll let you discover them !!

 Loading...
Loading...Why are headshots so satisfying?
It’s the perfect balance between risk and reward.
But be careful—in Lobo, a missed shot means trouble. The noise and enemy reactions will alert nearby foes! 🎯🔫

 Loading...
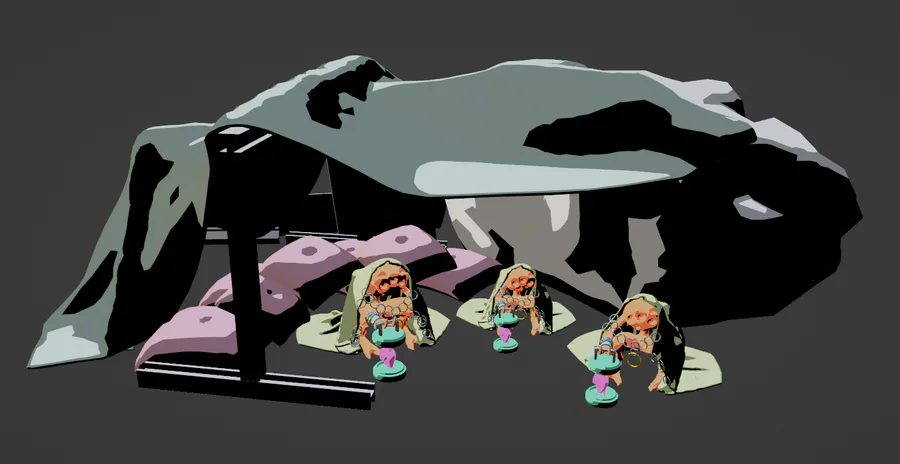
Loading...i think its coming along pretty well




Haven't posted in a while so here is some art I did for a game project (its not anything I have announced yet), the back drop was concepted by me and done by my friend Lynx.
The Vintage Animatronic Models are by @Battington ![]() & @TheMediocreMakers
& @TheMediocreMakers ![]()

 Loading...
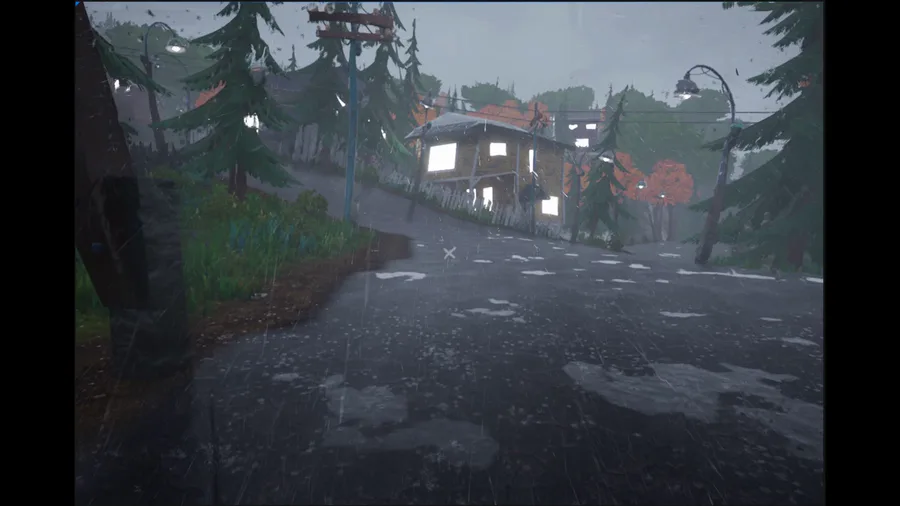
Loading...Hey guys check out our first devlog for Lost in the Storm


 Loading...
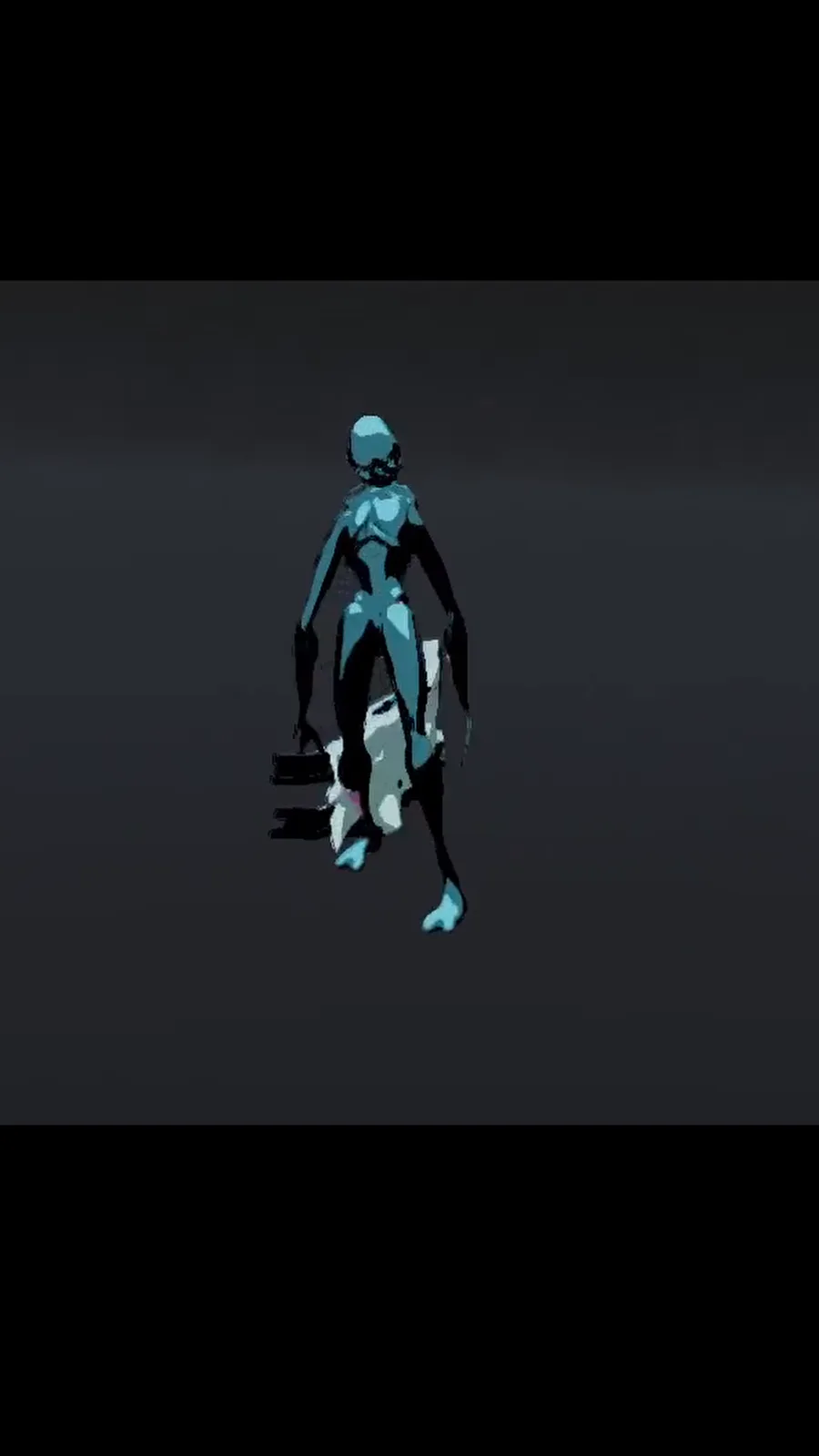
Loading...More cell shading tests. Not entirely sure i know how to do multicolour shadows in UE5, but ill figure it out when i get there, unless anybody has any ideas! (please?! XD)

Hey! I'm coding a new project, a special effects visualization software to display 3D effects and export the video for easy editing!
 9
9 9
9 5
5 2
2 2
2 2
2 1
1 1
1 1
1 1
1 1
1 1
1 1
1 1
1 1
1 1
1 1
1
 Loading...
Loading...Some features (also Link changed)